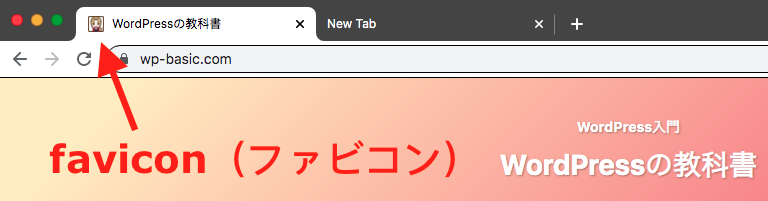
2020年最新ファビコン(favicon)設置方法

最新ファビコン設置方法をお勉強しましょう!

「ファビコン」って何ですか?
ファビコンとは?

ファビコンとは・・・favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約した混成語です。

favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。
引用元:Favicon ウィキペディア
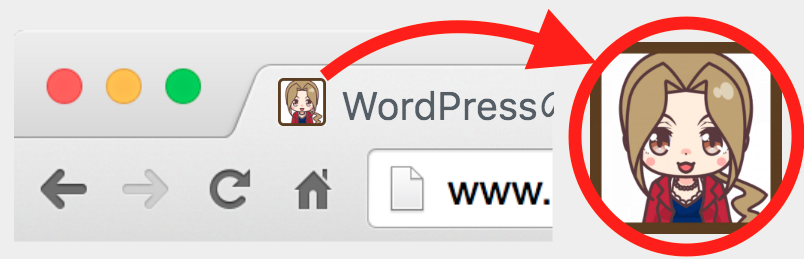
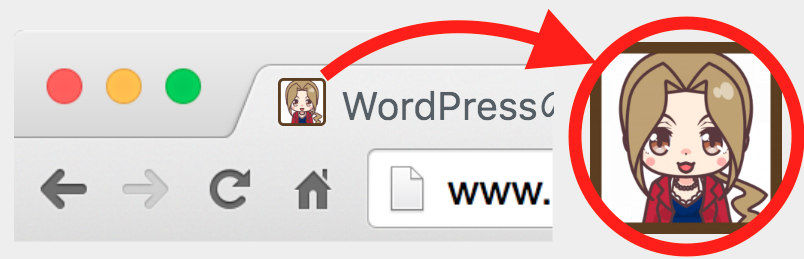
ファビコンが表示される場所
- ブラウザのタブ
- スマホからショートカットを作成したアイコン
- ブックマーク(お気に入り)のタイトル左
- 検索結果ページのタイトル左(PC上のGoogle検索は表示なし*)
ファビコンは、2019年5月からモバイル検索へ導入されました。
*PC検索結果へのテスト表示が、2020年1月中旬に開始しましたが約2週間で終了し、現在はPC検索結果の画面のファビコンは表示されていません。
ファビコン設置のメリット
- サイトのブランディング効果
- サイトの信頼性(無意識的評価)
- 特徴的画像でユーザーを誘導(ページビュー増加)

ファビコンを設置しないと、どうなりますか?

ご自分のブログやホームページを覚えてもらうには、独自のファビコンを設置したほうがいいですね。「ブランディング」という意味でもおすすめです。
サイトの独自のファビコンを設置していないと、WordPressをお使いなら、WordPressのファビコンが表示されたり、お使いのテーマのファビコンが表示されたりします。
WordPress 5.4 にアップグレードすると、オリジナルの Favicon(ファビコン)を設定していないサイトでは、Favicon(ファビコン)に WordPress のデフォルトアイコンが強制的に表示されます。
ファビコンのサイズ
ファビコンの主なサイズです。
16×16(IEブラウザ)
32×32(その他ブラウザ)
64×64(Windowsデスクトップ)
180×180(iPhone&iPad)
256×256(Android)
ファビコンは正方形の画像です。16px x 16px から色々なサイズがあります。画像サイズが16px x 16xp だと、Retinaディスプレイでは画像が潰れてしまいます。ブラウザやアプリによってサイズが自動で縮小されるので、大きめのサイズにしておくのがおすすめです。それぞれのブラウザやアプリに合わせたファビコン(icoファイル)の一括作成ができるサイトもあります。WordPressなら、512px x 512pxサイズの画像をアップします。
ファビコンのフォーマット
ファビコンのフォーマットでよく使われるのは、ico形式です。
favicon.icoという1つのファイルの中に、複数サイズのファビコンを格納されています。これをマルチアイコンと呼びます。
| サイズ | ブラウザ | ファイル名 |
| 16px x 16px | Edgeのタブ Chromeのタブ Firefoxのタブ Safariの履歴 | favicon.ico (マルチアイコンにする) |
| 32px x 32px | Retinaの各ブラウザタブ | favicon.ico (マルチアイコンにする) |
| 180px x 180px | iOS,Safariのホーム画面 Android Chromeのタブ、ホーム画面 Mac Safariのお気に入り | apple-touch-icon.png |
| 192px x 192px | Android Chromeのブラウザタブ、ホーム画面 | android-chrome-192×192.png |
| 512px以上 × 512px以上 | WordPress | png, jpgなど |
ファビコン作成方法
まずは、ファビコンに使う画像を作成しましょう。イラストレーター・フォトショップやその他なんでもいいので、画像を作成します。512px x 512pxのサイズで作ってみましょう。画像作成は1サイズで大丈夫です。
★WordPress(バージョン4.3以降)を使用している場合
「サイトアイコン」という機能を使うことで簡単にファビコンを設定出来ます。フォーマットはpngなどで大丈夫です。icoである必要はありません。
★WordPress以外のサイトをご使用の場合
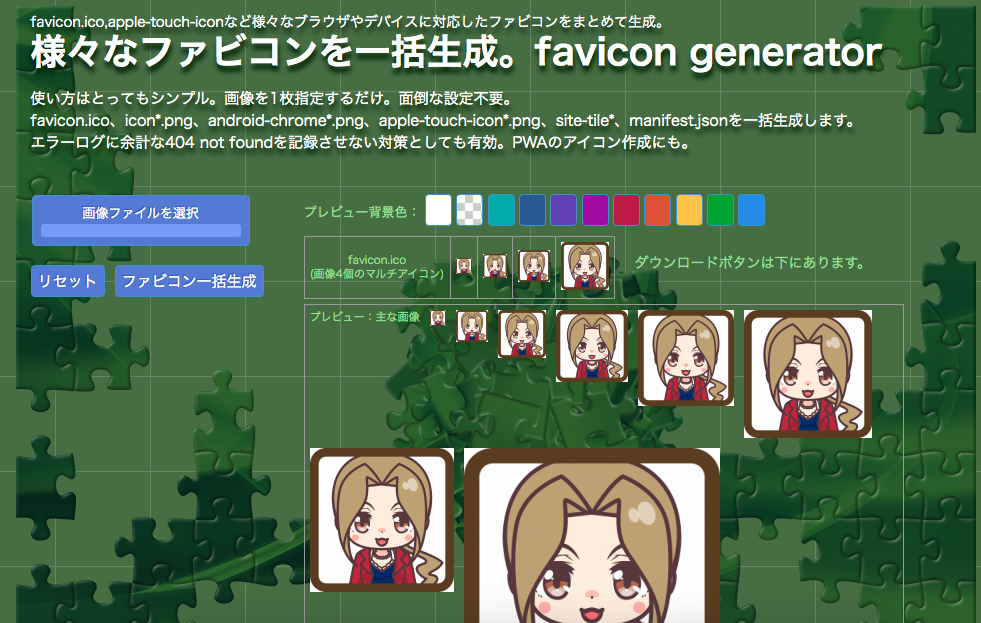
無料のファビコン・ジェネレーターのサイトで、様々なサイズが一括で作成出来ます。色々なサイトがありますが、こちらがおすすめのサイトです。
favicon generator

こちらもおすすめのファビコン作成サイトです。
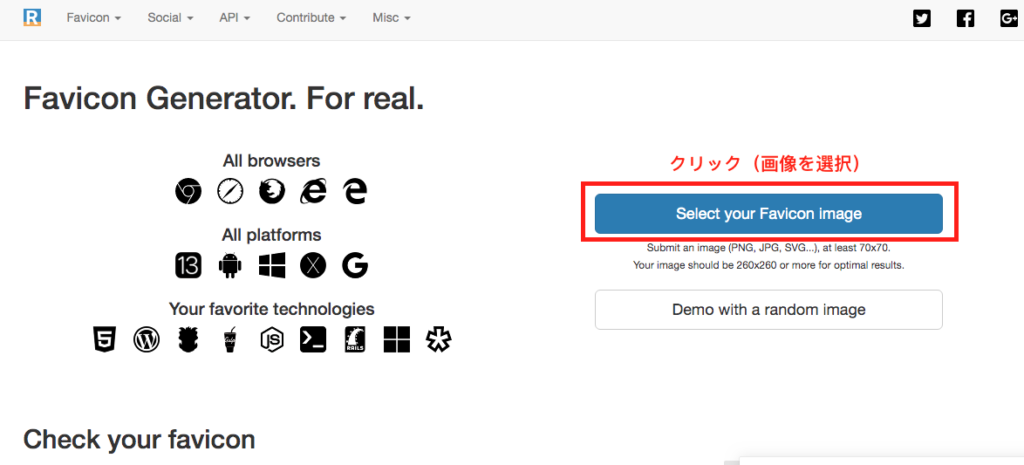
「Real Favicon Generator」(英語のファビコン作成サイト)
WordPressにファビコン設置方法
WordPress(バージョン4.3以降)を使用している場合、「サイトアイコン」という機能を使うことで簡単にファビコンを設定出来ます。
WordPressの「管理画面」から
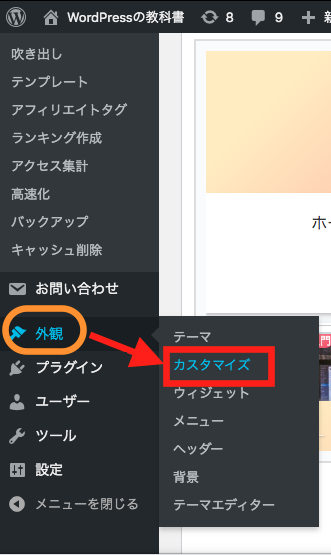
「外観」→「カスタマイズ」→「サイト基本情報」

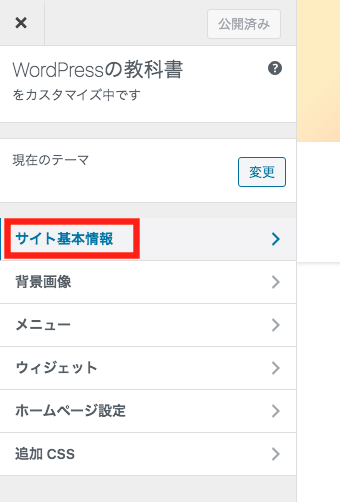
「外観」の上をホバー(マウスオーバー)して、表示されたドロップダウンメニューの中から「カスタマイズ」をクリックします。


そして、「サイト基本情報」をクリックします。


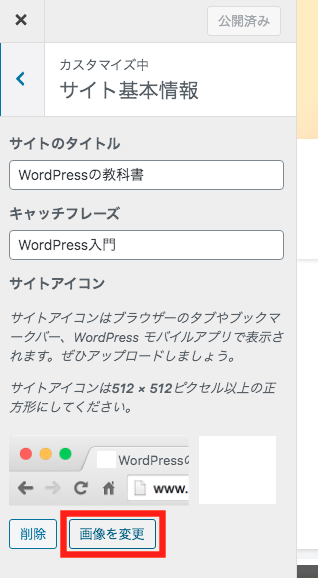
「サイトアイコン」の下の「画像を変更」をクリックします。


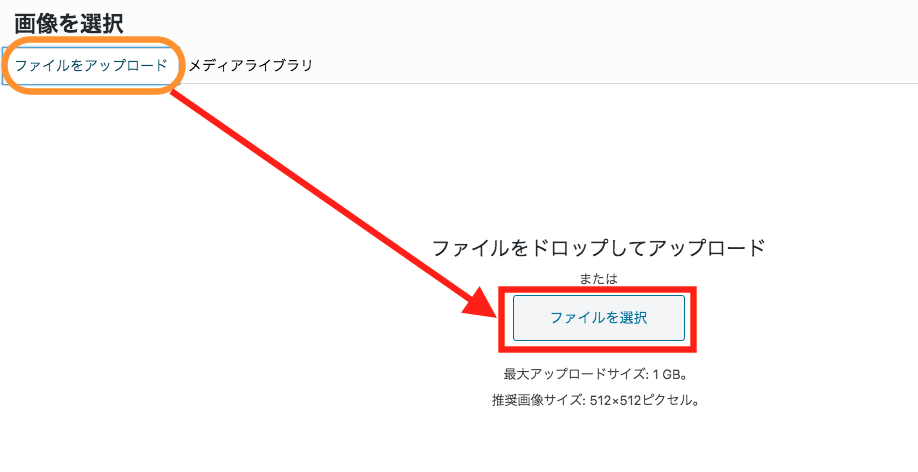
「ファイルをアップロード」をクリックして、「ファイルをドロップ」または、「ファイルを選択」してアップロードします。


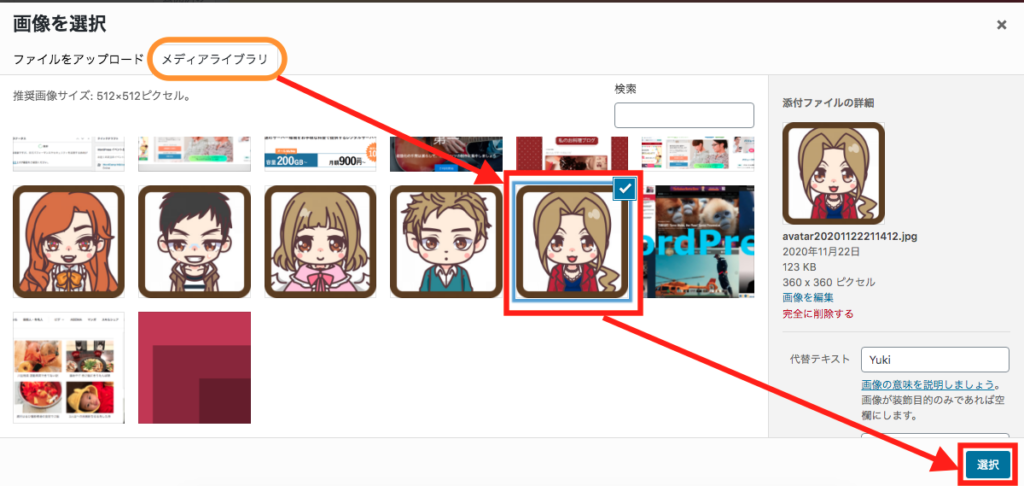
すでに「メディアライブラリ」に画像がある場合は、「メディアライブラリ」から画像を選択します。


ファビコンが設置出来ました!


WordPressだとファビコンの設置、簡単ですね!

WordPress以外のサイトだと、どうやって設置するんですか?
WordPress以外のサイトにファビコン設置方法
作成したicoファイルを、Webサイトのルートディレクトリ(最上位ディレクトリ)に「favicon.ico」というファイル名で置きます。そして、HTMLの<head>内に、ファビコンのファイルが置かれている場所を記述します。
https://ao-system.net/favicon/ でファビコンを作成する場合

ファビコンは通常、ウェブサーバーのドキュメントルート(ドメインのルート)ディレクトリに favicon.ico を設置すれば認識されます。
ファビコンをルートに設置できない場合、また、ディレクトリごとで違うfaviconを表示させたい場合は<head>セクション内に以下の記述をすることで指定できます。(URLは適宜変更して下さい)
<link rel=”shortcut icon” href=”http://example.com/favicon.ico” type=”image/vnd.microsoft.icon”>
<link rel=”icon” href=”http://example.com/favicon.ico” type=”image/vnd.microsoft.icon”>
ドキュメントルートにfavicon.icoを配置する場合:
<link rel=”shortcut icon” href=”/favicon.ico” type=”image/vnd.microsoft.icon”>
<link rel=”icon” href=”/favicon.ico” type=”image/vnd.microsoft.icon”>
「Real Favicon Generator」でファビコンを作成する場合
デスクトップのWebサイト用ファビコンだけでなく、モバイルのホームスクリーン、Windows 8のタイル、タスクバー用の画像などもいっしょに生成することができ、<head>内に記述するコードも出力してくれます。
英語のサイトですが、それぞれのブラウザ・アプリのファビコンの表示のされ方の確認やマージン・背景などの設定が出来ます。
画像を選択。

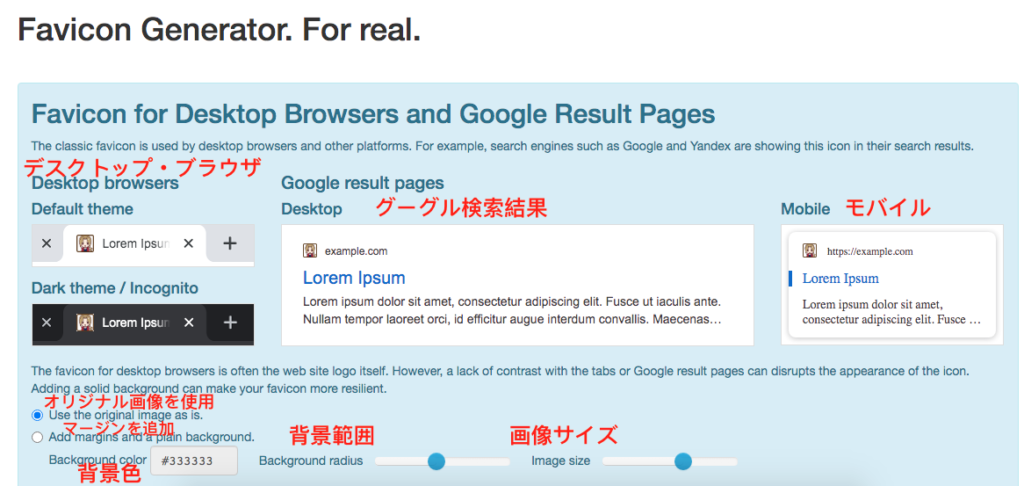
デスクトプ・ブラウザ用ファビコンの設定。

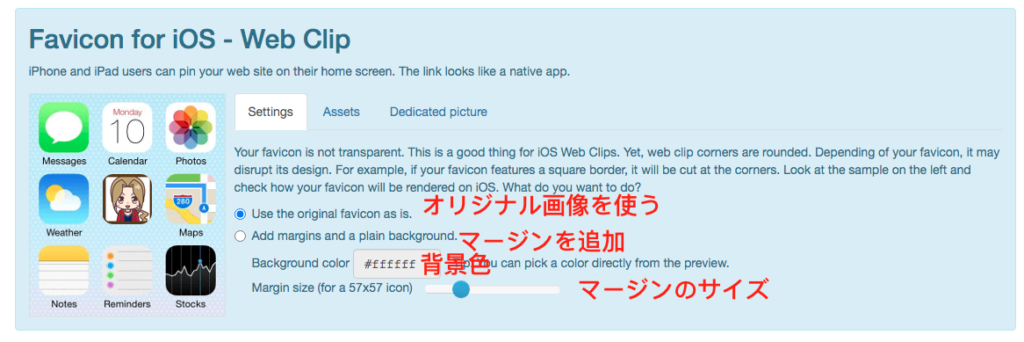
iOS用のファビコン設定。

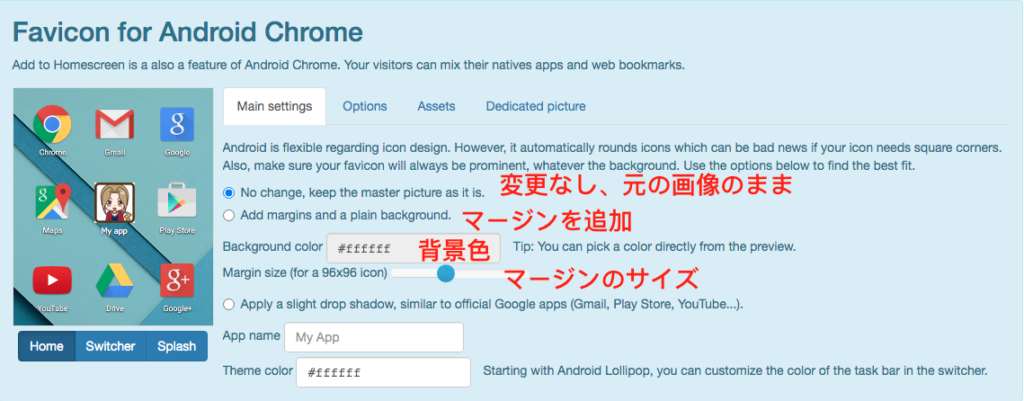
アンドロイド用ファビコンの設定。

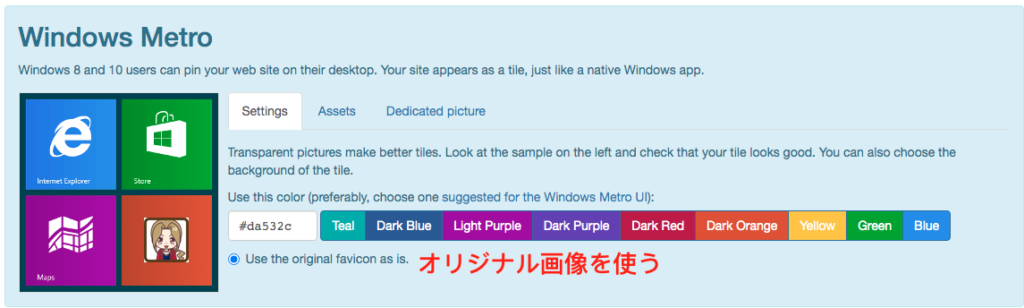
ウィンドウズ・メトロ(Windows8と10)用設定。

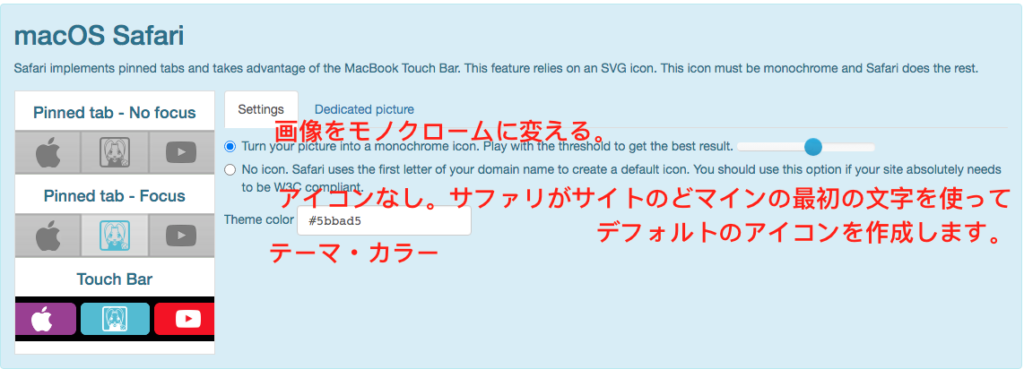
macOSサファリ用アイコンの設定。

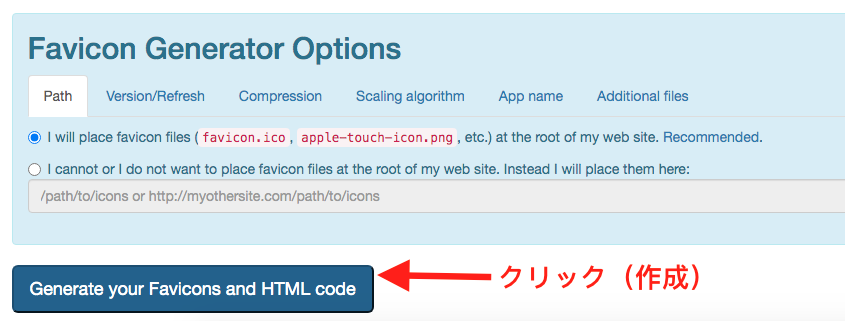
「ファビコンとHTMLコードの作成」をクリック。

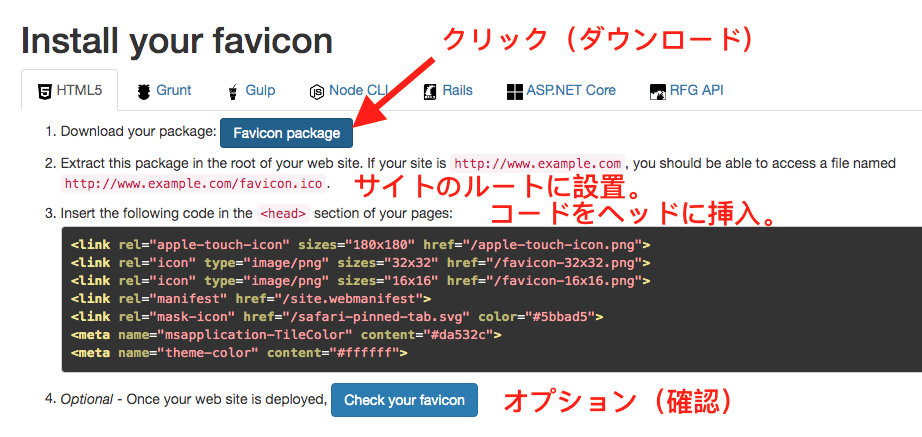
ファビコンのダウンロード
→FTPなどでウェブサイトのルートにファイルを設置
→コードをヘッドにコピーペースト


いかがでしたか?日々、ファビコンをめぐる状況は変化していますので、最新情報を調べてくださいね。こちらでご紹介した情報は2020年の情報です。みなさんのブログやホームページにお役に立ちますように・・・!